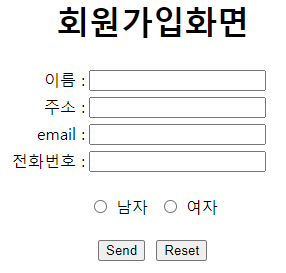
문제) 이미지와 같이 회원가입 포맷 작성

* h1 태그 이용, form 태그 이용(서버 프로그램은 임의지정, post)
* 전화번호는 필수항목. 정규표현식 사용.(###-####-####) title, maxlength 속성사용.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입화면</title>
<style>
#a
{
width: 300px;
margin: auto;
}
#b
{
width: 150px;
margin: auto;
}
#c
{
width: 110px;
margin: auto;
}
table td
{
text-align: right;
}
</style>
</head>
<body>
<form action="sample.html" method="post" name="form1">
<div id="a">
<h1 style="text-align:center;">회원가입화면</h1>
<table>
<tr>
<td>이름 : </td>
<td><input type="text" name="name" size="20" /></td>
</tr>
<tr>
<td>주소 : </td>
<td><input type="text" name="address" size="20" /></td>
</tr>
<tr>
<td>email : </td>
<td><input type="text" name="mail" size="20" /></td>
</tr>
<tr>
<td> 전화번호 : </td>
<td><input type="text" name="phonenumber" size="20" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####" maxlength="13" required/></td>
</tr>
</table><br />
</div>
<div id="b">
<input type="radio" name="gender" value="M" /> 남자
<input type="radio" name="gender" value="M" /> 여자 <br /><br />
</div>
<div id="c">
<input type="submit" value="Send" />
<input type="reset" value="Reset" />
</div>
</form>
</body>
</html>'HTML CSS' 카테고리의 다른 글
| 간단한 회원가입 포맷 작성 - HTML 기초 예제 (0) | 2021.05.27 |
|---|
